From light sabers to sunrays, there are tons of creative ways to add light beams to an image. In this Adobe Photoshop tutorial, we give new life to a stock image of a lighthouse from our library. You can make your vacation photos shine or emulate extraterrestrial activity in any JPEG or PNG—just play around with this cool effect.
Here’s how we turned on the lights in this lighthouse using Photoshop.
Step 1: Open Your Image in Photoshop
Once you’ve picked an image, you’ll first need to open it in Adobe Photoshop on your computer. For this tutorial, we used a royalty-free picture of a lighthouse.

Step 2: Lasso a Light Beam
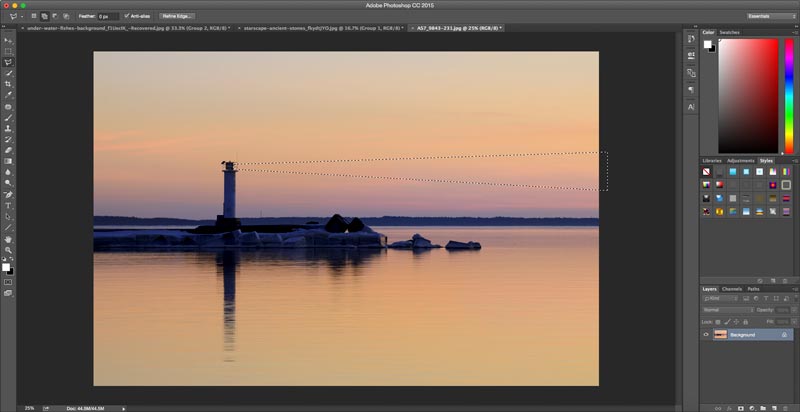
Using the Polygonal Lasso Tool, outline your desired shape of a light beam. Be sure to make this first light beam a bit narrower than you would like the final product to appear. We’ll be enlarging it with a second beam later.

Step 3: Fill the Light Beam with a Gradient
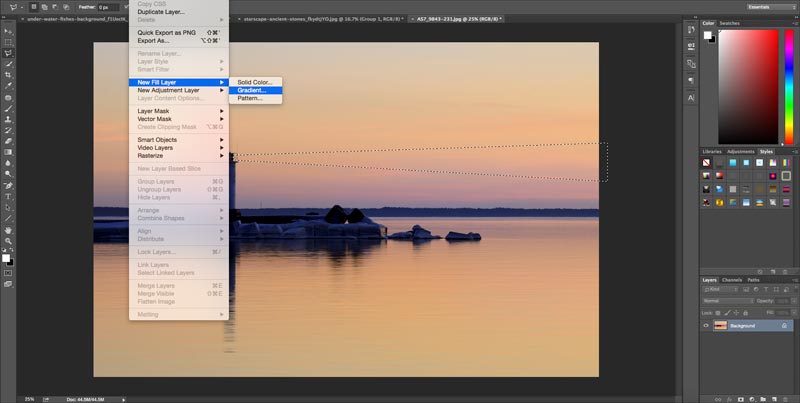
Under the Layer tab, scroll over New Fill Layer and select Gradient.

Step 4: Set the Gradient Opacity
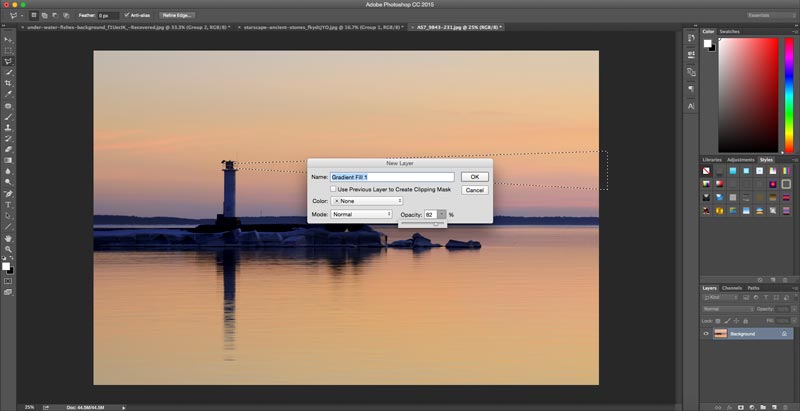
In the box that pops up, set the desired opacity for your gradient. We used around 60 percent. Make sure the color is None and the mode is Normal. Then hit Okay.

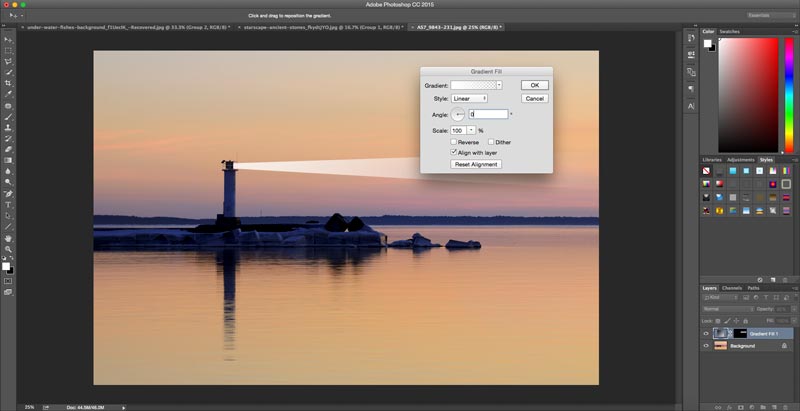
Step 5: Adjust the Gradient Angle
Depending on which direction you would like the beam to face, you’ll need to adjust the gradient angle. In the box that appears, you can type in the desired angle degree. For this image, we set it to zero to make the light appear to shoot out of the lighthouse.

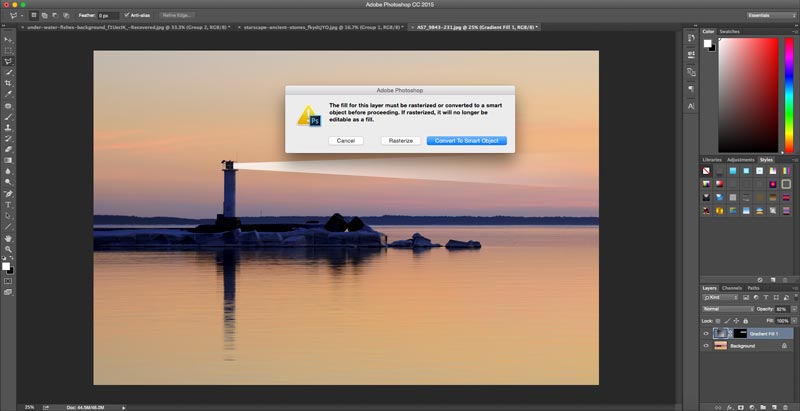
Step 6: Convert Gradient to Smart Object
You may see this alert appear after hitting Okay. If so, simply click Convert to Smart Object.

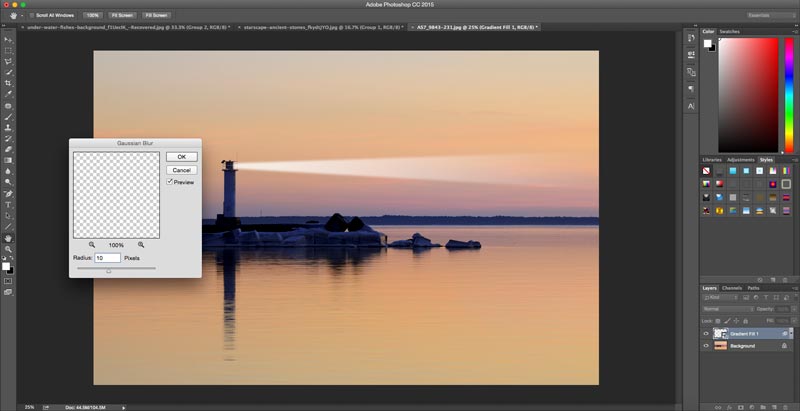
Step 7: Blur the Gradient
Next, go to the Filter tab in the menu and scroll down to Blur. Select Gaussian Blur and set the desired radius. For this gradient, we set the radius to 10.

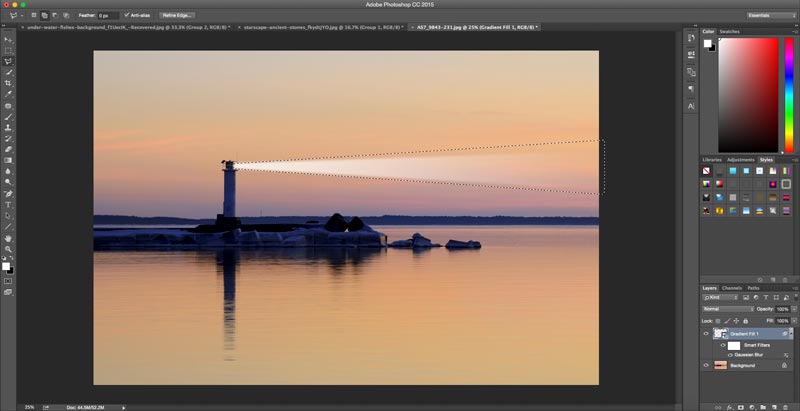
Step 8: Outline a Second Light Beam
Using the Polygonal Lasso Tool, outline your desired shape of a light beam. This time, make it a bit wider than the gradient beam, though it should be about the same size at its narrowest point. In this case, the narrowest point is where it meets the lighthouse.

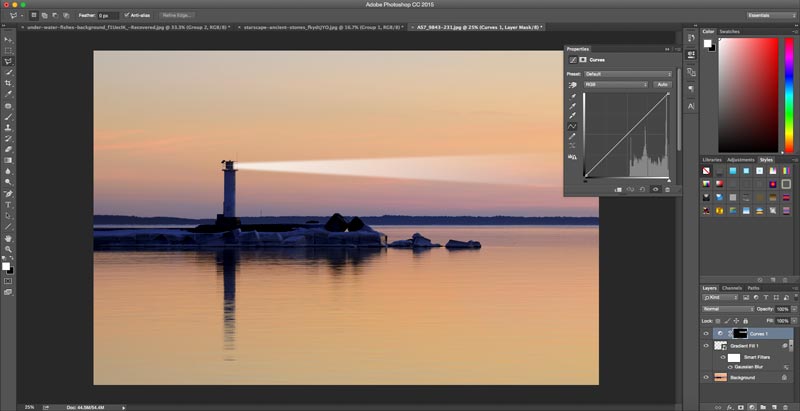
Step 9: Add a Curves Layer
Click the circular icon in the menu at the bottom right of the program and select Curves. A box will open up with a diagonal line.

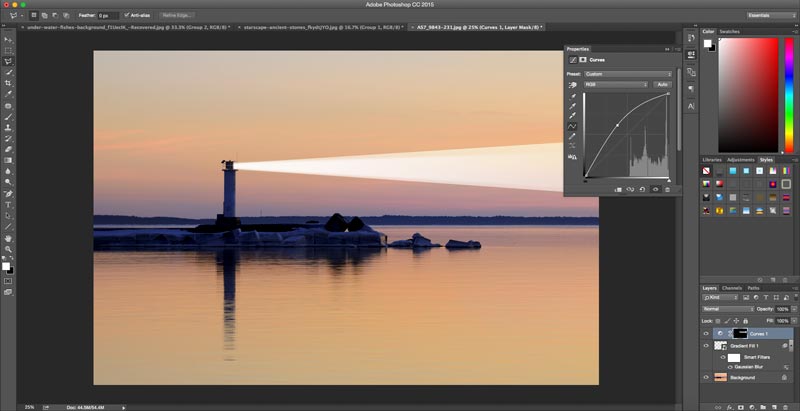
Step 10: Adjust the Curves Layer
Drag the midpoint of the line up until you see the beam fill with the desired amount of light. It should look about as bright as the image shown.

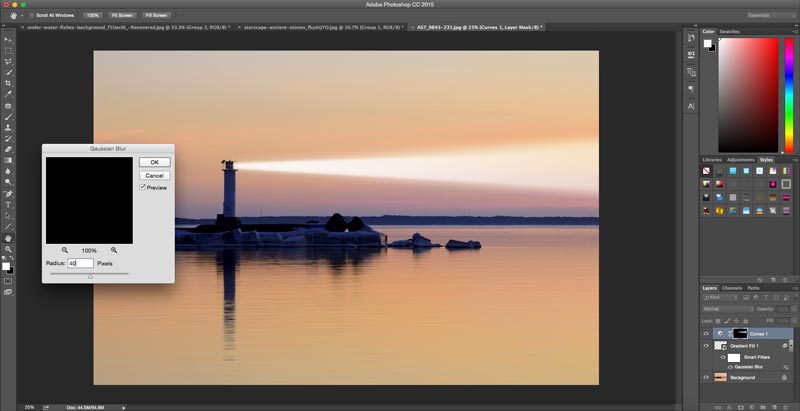
Step 11: Blur the Curves Layer
Once again, select the Gaussian Blur option from the Filter menu (under Blur). Set the desired radius for the blur and hit Okay.

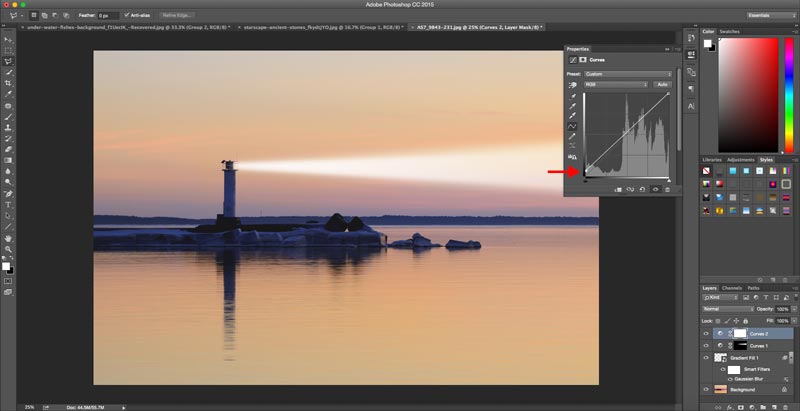
Step 12: Add a Curves Layer to the Whole Image
To adjust the overall lighting of the photo, which helps create a more realistic effect, you’ll need to create another Curves layer. This time, drag the dot in the lower left corner of the Curves box up just a little.

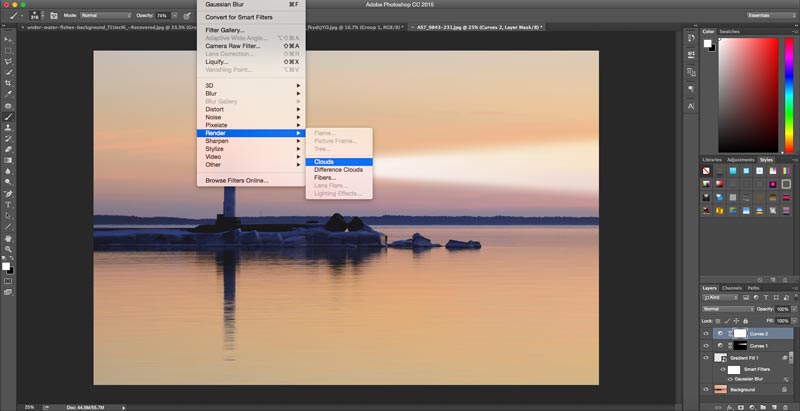
Step 13: Add Clouds to the Image
Clouds make a light beam look more realistic since moisture is what allows air to hold light. To add a layer of clouds, go to Filter, Render, and select Clouds. A translucent cloud effect will appear.

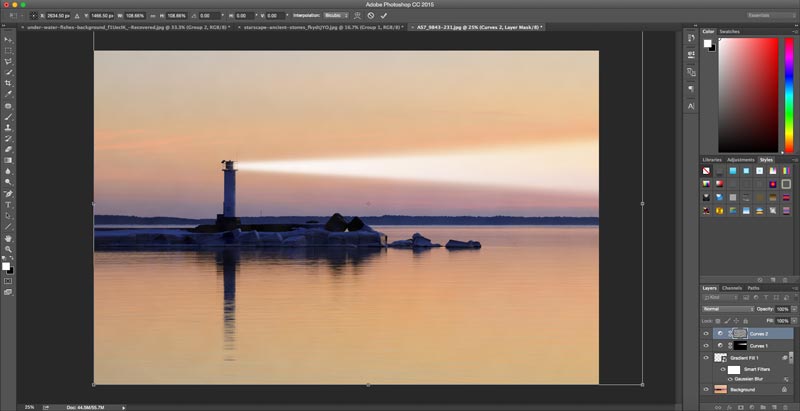
Step 14: Increase the Size of the Clouds
To make the clouds larger, which creates a mistier look, press Command+T. Then grab the corner of the clouds layer and drag outwards to increase the cloud size.

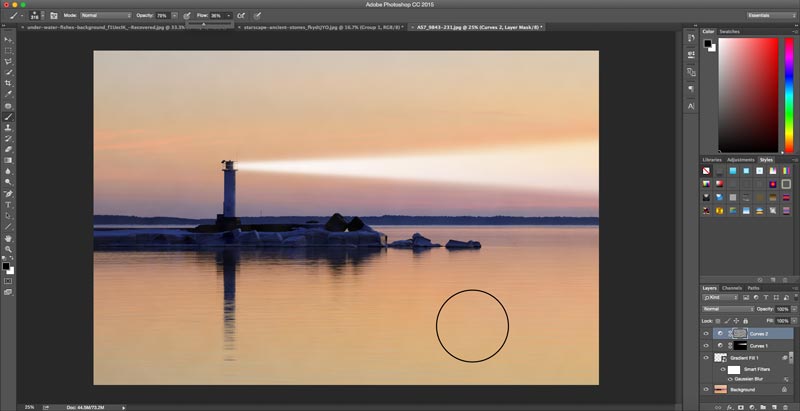
Step 15: Brush Away Some of the Clouds
Use the Brush tool to blend away clouds from unwanted areas, leaving the light beam and a few other spots covered in clouds. Spots of clouds and clouded light will look more realistic than a consistent cover of clouds across the whole image.

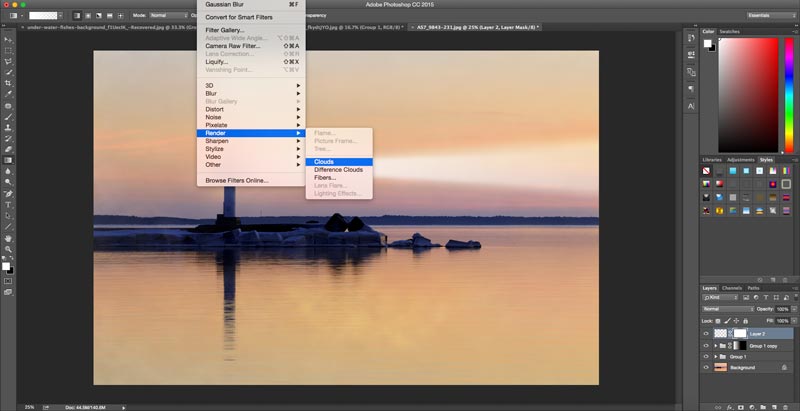
Step 16: Create Another Clouds Layer
Repeat Step #13 to increase the texture and visibility of the clouds.

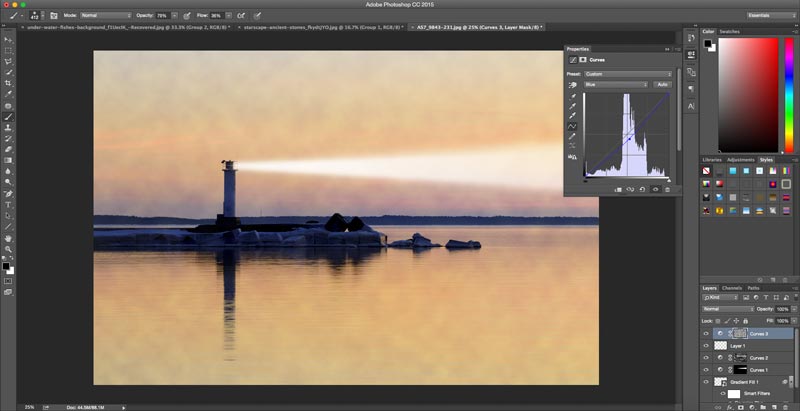
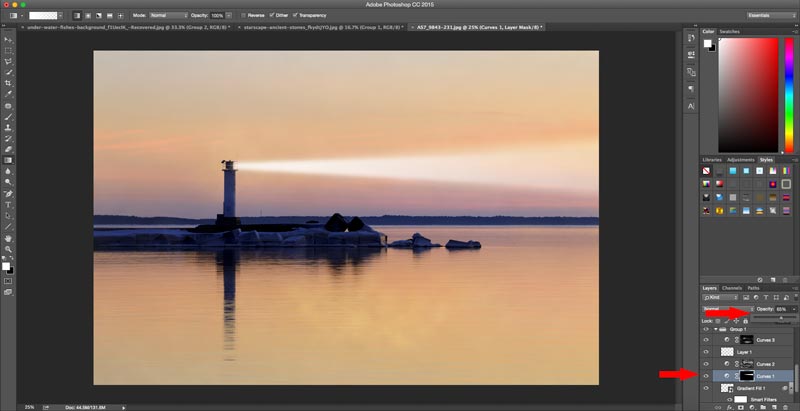
Step 17: Add a Curves Layer to the Clouds
Press the Adjustment Layer icon in the lower right corner and select Curves. Use the second dropdown menu in the later panel to select Blue. Drag the line down just a little to increase the warmer, yellow tones and make the second clouds layer more pronounced.

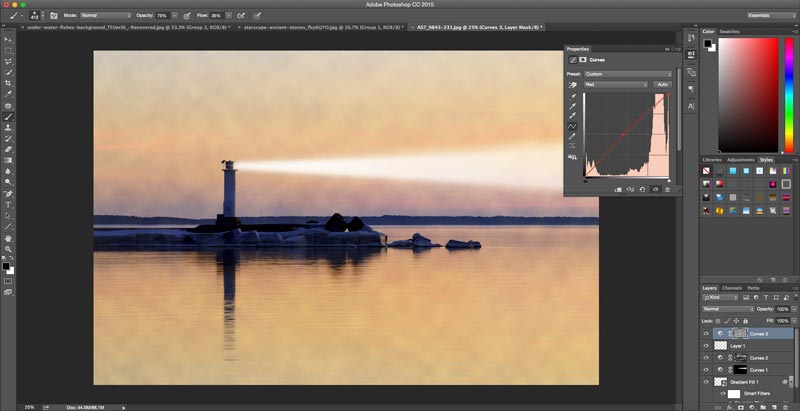
Step 18: Adjust the Color of the Curves Layer
Using the same dropdown, select the color Red and move the line slightly upward.

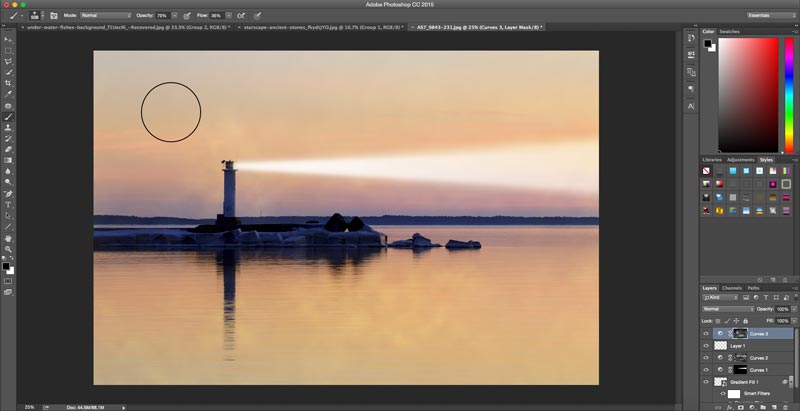
Step 19: Brush Away Unwanted Clouds
Using the Brush tool, rub away some of the clouds to soften the effect. Use a circular motion over the areas you would like to brush away. Leave some clouds around the light beam and intended light source, and leave a few patches over reflective areas like water.

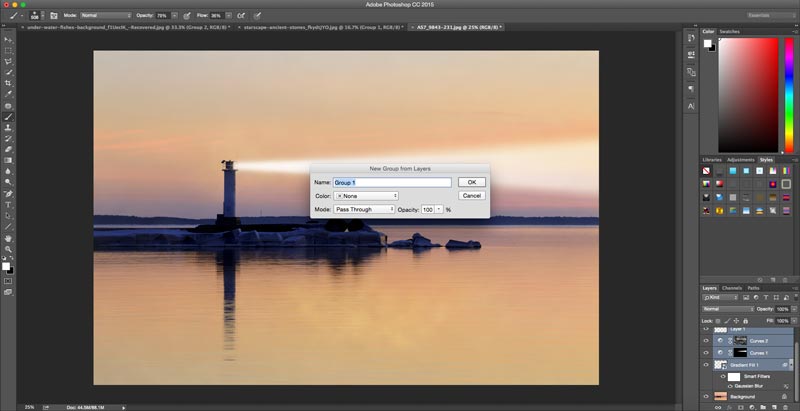
Step 20: Group the Layers
Select all the layers in the lower right panel and left click or use CTRL+click. Then select “Group from Layers” and a box will pop up. Hit Okay.

Step 21: Duplicate the Group
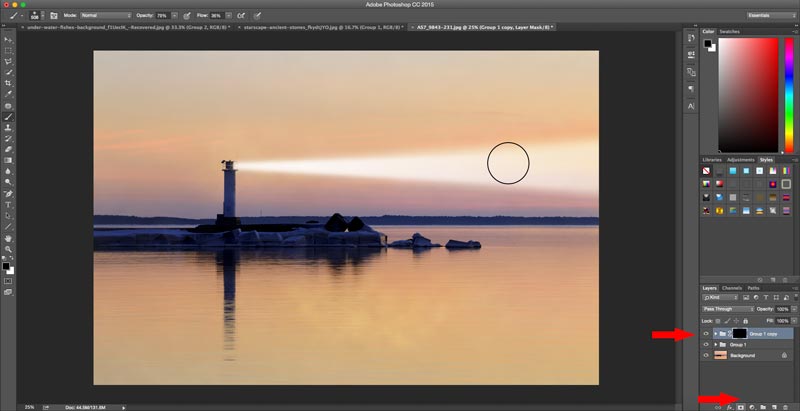
Left click or CTRL+click the group and select Duplicate Group. The light beam will become much brighter. Then add a Layer Mask using the icon in the lower right corner. Use the Brush tool on the light beam.

Step 22: Adjust the Opacity of the Light Beam
Open up Group 1 by clicking the arrow next to the folder icon and adjust the Opacity of the light beam layers until they reach your desired brightness. Opacity is at the top of the Layers panel. Just click it and drag the arrow to the percent Opacity that looks the best.

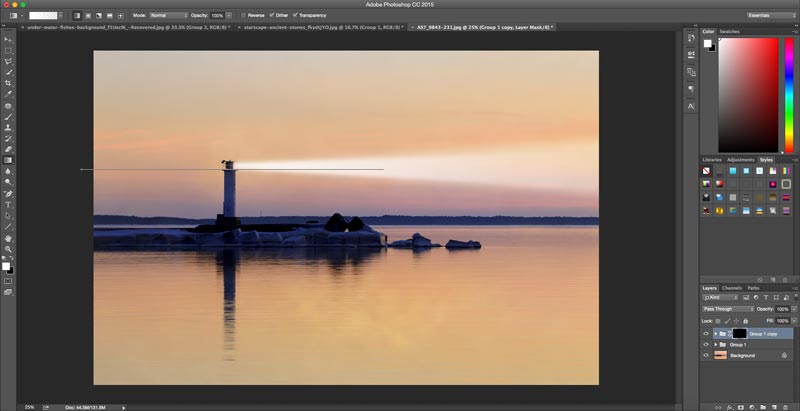
Step 23: Add a Gradient Overlay
To create a realistic glowing effect closer to the source of the light beam in your image, you’ll need to create another gradient. Select the duplicate Group and, using the Gradient tool, go to the upper left-hand corner and select the Foreground to Transparent option (make sure White is set as your foreground color). Then click and drag the Gradient tool from outside the picture behind the light source to about halfway across the image. The angle and length of your gradient line will vary depending on the picture and the desired effect.

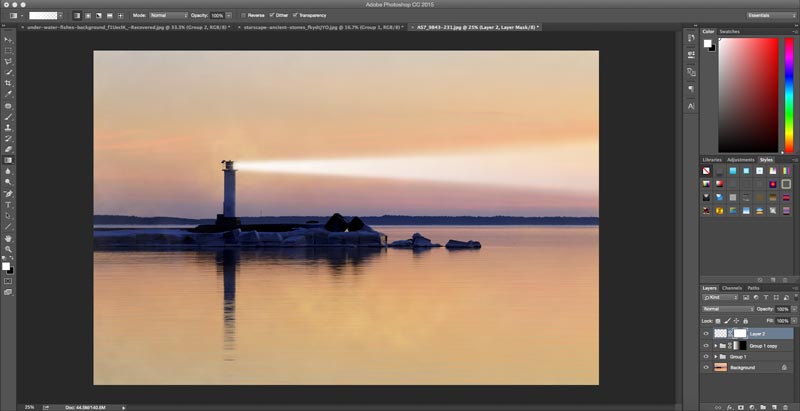
Save Your Image
And you’re done! Just save your newly glowing image as whatever file type you need. We chose to save our lighthouse as a PNG. Go to File, then Save As, and select the file type from there.

Here’s the final product:

And this is what it looked like before:

Now that you have the skills to bring a little more light into the world, try them out on some of our royalty-free images.
 |  |
 |  |



